Туторіал 4 : Кольоровий куб
Ласкаво просимо до 4 туторіалу ! Ви зробите наступне :
- Намалюєте куб, а не ці нудні трикутники
- Додасте трішки кольорів
- Вивчите, що таке Z-буфер
Малюємо куб
У куба шість квадратних граней. Так як OpenGL знає тільки про трикутники, вам потрібно намалювати 12 трикутників - по два для кожної грані. Ми визначимо наші вершини так само, як ми це робили для трикутників.
// Наші вершини. Три послідовні числа дають 3D вершину; Три послідовні вершини дають трикутник.
// Куб має 6 граней по два трикутника кожна, отже ми маємо 6*2=12 трикутників, та 12*3 вершин
static const GLfloat g_vertex_buffer_data[] = {
-1.0f,-1.0f,-1.0f, // трикутник 1 : початок
-1.0f,-1.0f, 1.0f,
-1.0f, 1.0f, 1.0f, // трикутник 1 : кінець
1.0f, 1.0f,-1.0f, // трикутник 2 : початок
-1.0f,-1.0f,-1.0f,
-1.0f, 1.0f,-1.0f, // трикутник 2 : кінець
1.0f,-1.0f, 1.0f,
-1.0f,-1.0f,-1.0f,
1.0f,-1.0f,-1.0f,
1.0f, 1.0f,-1.0f,
1.0f,-1.0f,-1.0f,
-1.0f,-1.0f,-1.0f,
-1.0f,-1.0f,-1.0f,
-1.0f, 1.0f, 1.0f,
-1.0f, 1.0f,-1.0f,
1.0f,-1.0f, 1.0f,
-1.0f,-1.0f, 1.0f,
-1.0f,-1.0f,-1.0f,
-1.0f, 1.0f, 1.0f,
-1.0f,-1.0f, 1.0f,
1.0f,-1.0f, 1.0f,
1.0f, 1.0f, 1.0f,
1.0f,-1.0f,-1.0f,
1.0f, 1.0f,-1.0f,
1.0f,-1.0f,-1.0f,
1.0f, 1.0f, 1.0f,
1.0f,-1.0f, 1.0f,
1.0f, 1.0f, 1.0f,
1.0f, 1.0f,-1.0f,
-1.0f, 1.0f,-1.0f,
1.0f, 1.0f, 1.0f,
-1.0f, 1.0f,-1.0f,
-1.0f, 1.0f, 1.0f,
1.0f, 1.0f, 1.0f,
-1.0f, 1.0f, 1.0f,
1.0f,-1.0f, 1.0f
};
Буфер для OpenGL створено, прив’язаний, заповнений та сконфігурований стандартними функціями (glGenBuffers, glBindBuffer, glBufferData, glVertexAttribPointer), деталі в туторіалі номер 2. Код, який це малює не змінився. Вам потрібно тільки встановити правильну кількість вершин, які потрібно намалювати :
// Намалюємо трикутник !
glDrawArrays(GL_TRIANGLES, 0, 12*3); // 12*3 індексів, починаючи з 0 -> 12 трикутників -> 6 квадратів
Декілька зауважень до цього коду :
- Зараз наша 3D модель є фіксованою - якщо ми хочемо її змінити, нам потрібно модифікувати початковий код програми і надіятись на краще. Ми навчимося завантажувати динамічні моделі в туторіалі 7.
- Кожна вершина записана що найменше тричі (просто пошукайте “-1.0f,-1.0f,-1.0f” в коді). Це даремна витрата пам’яті. Ми вирішимо цю проблему в туторіалі 9.
Тепер ви маєте всі частинки пазлу, що б намалювати білий куб. Тепер справа за шейдерами. Продовжуйте, як мінімум спробуйте :)
Додаємо кольорів
Колір як і координати це просто дані. В OpenGL вони називаються “атрибутами”. Власне кажучи, ми вже використовували це з glEnableVertexAttribArray() та glVertexAttribPointer(). Давайте додамо ще один атрибут. Код буде дуже схожим.
По перше, додамо ваші кольори: одна RGB трійка на одну вершину. Я тут їх згенерував випадковим чином, тому вони не будуть виглядати гарно, ви можете придумати щось краще, наприклад, скопіювати координати вершин і використовувати як кольори.
// один колір для кожної вершини. Кольори випадкові.
static const GLfloat g_color_buffer_data[] = {
0.583f, 0.771f, 0.014f,
0.609f, 0.115f, 0.436f,
0.327f, 0.483f, 0.844f,
0.822f, 0.569f, 0.201f,
0.435f, 0.602f, 0.223f,
0.310f, 0.747f, 0.185f,
0.597f, 0.770f, 0.761f,
0.559f, 0.436f, 0.730f,
0.359f, 0.583f, 0.152f,
0.483f, 0.596f, 0.789f,
0.559f, 0.861f, 0.639f,
0.195f, 0.548f, 0.859f,
0.014f, 0.184f, 0.576f,
0.771f, 0.328f, 0.970f,
0.406f, 0.615f, 0.116f,
0.676f, 0.977f, 0.133f,
0.971f, 0.572f, 0.833f,
0.140f, 0.616f, 0.489f,
0.997f, 0.513f, 0.064f,
0.945f, 0.719f, 0.592f,
0.543f, 0.021f, 0.978f,
0.279f, 0.317f, 0.505f,
0.167f, 0.620f, 0.077f,
0.347f, 0.857f, 0.137f,
0.055f, 0.953f, 0.042f,
0.714f, 0.505f, 0.345f,
0.783f, 0.290f, 0.734f,
0.722f, 0.645f, 0.174f,
0.302f, 0.455f, 0.848f,
0.225f, 0.587f, 0.040f,
0.517f, 0.713f, 0.338f,
0.053f, 0.959f, 0.120f,
0.393f, 0.621f, 0.362f,
0.673f, 0.211f, 0.457f,
0.820f, 0.883f, 0.371f,
0.982f, 0.099f, 0.879f
};
Буфер створено, прив’язано і заповнено точнісінько так само як і попередній:
GLuint colorbuffer;
glGenBuffers(1, &colorbuffer);
glBindBuffer(GL_ARRAY_BUFFER, colorbuffer);
glBufferData(GL_ARRAY_BUFFER, sizeof(g_color_buffer_data), g_color_buffer_data, GL_STATIC_DRAW);
Конфігурування ідентично :
// другий атрибут буферу - колір
glEnableVertexAttribArray(1);
glBindBuffer(GL_ARRAY_BUFFER, colorbuffer);
glVertexAttribPointer(
1, // атрибут. Нема жодної причини, чому тут 1, але в шейдері в полі layout повинно бути таке ж число.
3, // розмір
GL_FLOAT, // тип
GL_FALSE, // нормалізовано?
0, // крок
(void*)0 // зміщення в буфері
);
Тепер, в вершинному шейдері, ми маємо доступ до цього додаткового буферу:
// Пам'ятайте, що ця "1" потрібна бути рівною 1 в glVertexAttribPointer
layout(location = 1) in vec3 vertexColor;
В нашому випадку ми не хочемо робити нічого дивного з вершинним шейдером. Ми просто передамо далі в фрагментний шейдер:
// Вихідні дані. Будуть інтерпольовані для кожного фрагменту.
out vec3 fragmentColor;
void main(){
[...]
// Колір кожної вершини буде інтерпольовано
// що б розрахувати колір кожного фрагменту
fragmentColor = vertexColor;
}
В фрагментному шейдері ми декларуємо fragmentColor знову:
// Інтерпольоване значення з вершинних шейдерів
in vec3 fragmentColor;
… і скопіюємо в результуючий колір:
// вихідні дані
out vec3 color;
void main(){
// вихідний колір = колір, що вказаний в вершинному шейдері,
// інтерпольований з трьох суміжних вершин
color = fragmentColor;
}
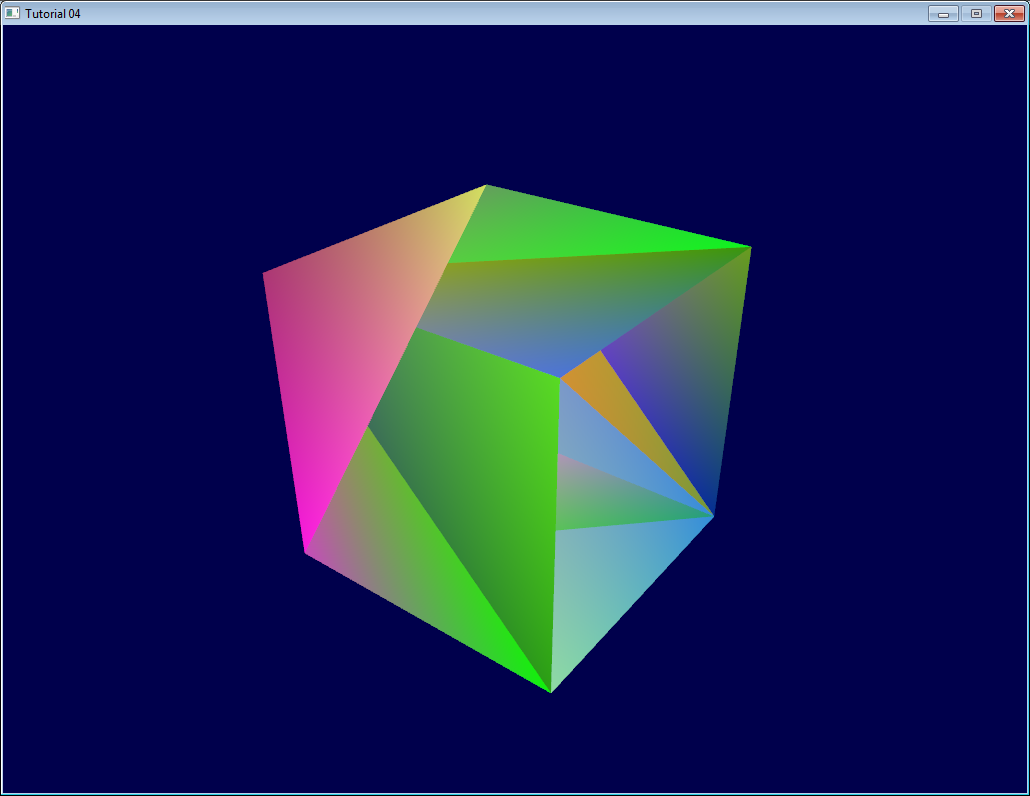
І ось що ми маємо :

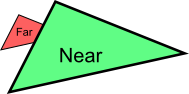
Ой-ой. Потворно. Що б зрозуміти, що коїться, ось що буде, якщо ми намалюємо “далекий трикутник” і “близький”:

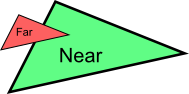
Виглядає нормально. Тепер ми намалюємо “далекий” трикутник останнім:

Він перемалював “близький” трикутник, незважаючи на те, що він має бути за ним! Це те, що трапилось з нашим кубом - деякі грані повинні бути прихованими, але так як вони малювались останніми, то вони видимі. Давайте врятуємо ситуацію за допомогою Z-буфера!
Нотатка 1: якщо ви не бачите проблеми, змініть позицію камери на (4,3,-3)
Нотатка 2: Чому, якщо “колір подібний до позиції, колір це атрибут”, нам потрібно декларувати out vec3 fragmentColor і in vec3 fragmentColor для кольору і не потрібно для позиції? Тому що позиція є трішки особливою - це єдина річ, яка є обов’язковою (інакше OpenGL не буде знати, де потрібно намалювати трикутник!). Тому в вершинному шейдері gl_Position є вбудованою змінною.
Z-буфер
Рішення проблеми полягає в тому, що б зберігати глибину (тобто координату “Z”) кожного фрагменту в спеціальному буфері і кожного разу, коли ви хочете записати фрагмент, спочатку перевірити чи потрібно це робити (тобто, чи знаходиться новий фрагмент ближче, чим попередній).
Ви можете зробити це власноруч, але є значно простіший спосіб - просто попросити “залізо” зробити це для вас:
// Дозволити тест глибини
glEnable(GL_DEPTH_TEST);
// Дозволити малювати фрагмент, якщо він ближче до камери ніж попередній
glDepthFunc(GL_LESS);
Нам потрібно очищати буфер глибини кожного разу, а не тільки колір:
// Очистити екран
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
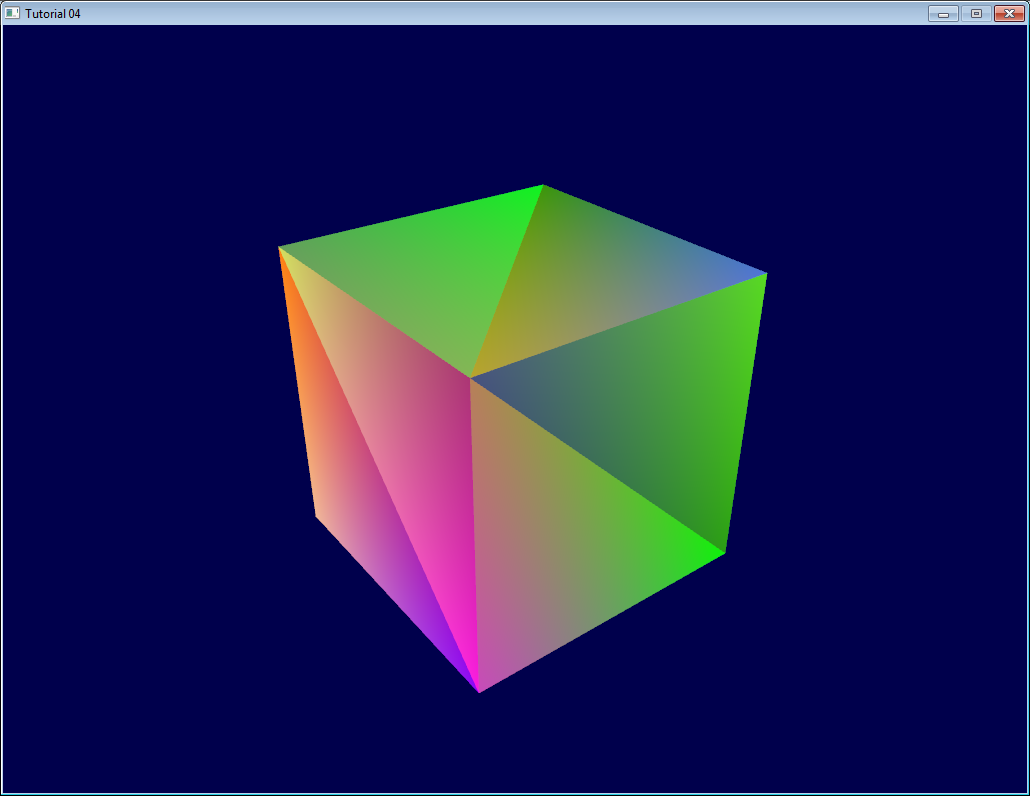
І цього достатньо для рішення всіх ваших проблем.

Вправи
-
Намалюйте куб і трикутник в різних позиціях. Вам потрібно буде згенерувати 2 матриці MVP що б зробити два виклики для малювання в головному циклі, але буде достатньо одного шейдеру.
-
Згенеруйте значення кольору самостійно. Деякі ідеї: Випадкові (ваші кольори будуть змінюватись кожний запуск), залежні від позиції вершин, комбінація цих способів. Придумайте щось своє. Якщо ви не знаєте С, ось синтаксис:
static GLfloat g_color_buffer_data[12*3*3];
for (int v = 0; v < 12*3 ; v++){
g_color_buffer_data[3*v+0] = ваш червоний колір тут;
g_color_buffer_data[3*v+1] = ваш зелений колір тут;
g_color_buffer_data[3*v+2] = ваш синій колір тут;
}
- Як тільки ви закінчите з цим, зробіть, що б колір змінювався кожний кард. Вам потрібно буде викликати
glBufferDataна кожний кадр. Переконайтесь, що потрібний буфер обрано (прив’язано) (потрібен викликglBindBuffer).